Difference between revisions of "Themes"
(→Elements) |
(→Elements) |
||
| (6 intermediate revisions by one user not shown) | |||
| Line 5: | Line 5: | ||
Copy the text and paste them in the custom theme box under preferences. | Copy the text and paste them in the custom theme box under preferences. | ||
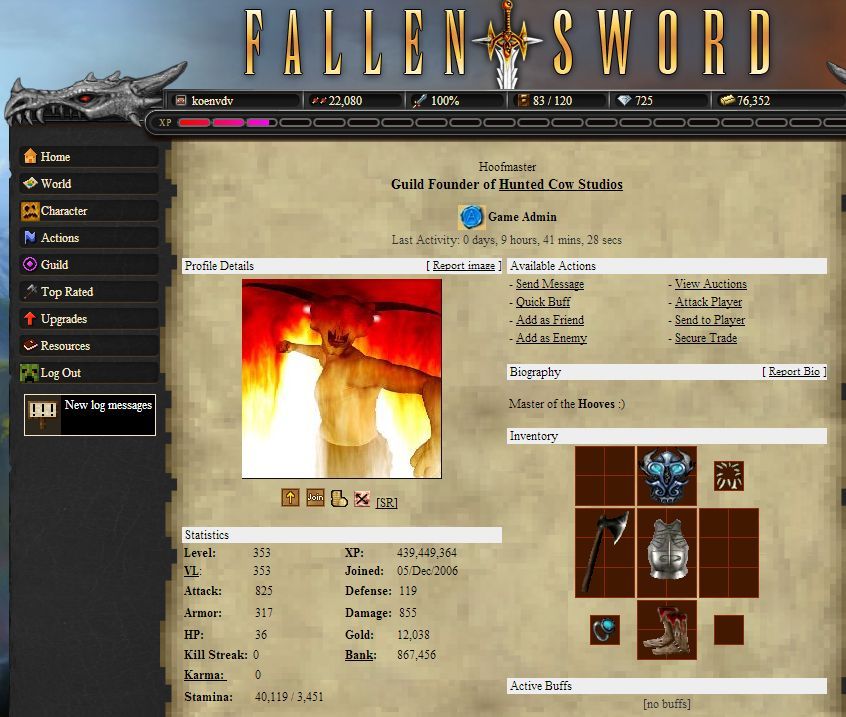
==Minecraft== | ==Minecraft== | ||
| + | {|class="wikitable collapsible collapsed" | ||
| + | !Click on show to get a preview | ||
| + | |- | ||
| + | |http://i1091.photobucket.com/albums/i387/koenvdv/preview001_zpsd8614037.jpg | ||
| + | |} | ||
| + | |||
//created by [[QuaBules]] | //created by [[QuaBules]] | ||
| Line 36: | Line 42: | ||
<nowiki>div#profileRightColumn > div > table.inventory-table > tbody > tr > td:not([valign])[width] {background: url(http://selj.host22.com/FS/inv1x1.png) repeat;}</nowiki> | <nowiki>div#profileRightColumn > div > table.inventory-table > tbody > tr > td:not([valign])[width] {background: url(http://selj.host22.com/FS/inv1x1.png) repeat;}</nowiki> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Elements= | =Elements= | ||
| − | Below is a list of elements of CSS and what they do. | + | Below is a list of elements of CSS and what they do. By copying the CSS code and changing the text in <font color="red">red</font> you can built your own custom theme. |
{|class="wikitable" | {|class="wikitable" | ||
| Line 52: | Line 52: | ||
|- | |- | ||
|Global Chat | |Global Chat | ||
| − | |<nowiki>#chat-div {font-size: 15px;color: #f0e68c | + | |<nowiki>#</nowiki>chat-div {font-size: <font color="red"> 15px</font>;color: <font color="red">#f0e68c</font>;} |
|'''font-size: 15px''' changes the font size of the global chat to 15px (pixels). | |'''font-size: 15px''' changes the font size of the global chat to 15px (pixels). | ||
'''color: #f0e68c''' changes the text color to the hexadecimal colour notation #f0e68c. U can pick your own colour with http://www.colorpicker.com/ by copying the number on top. | '''color: #f0e68c''' changes the text color to the hexadecimal colour notation #f0e68c. U can pick your own colour with http://www.colorpicker.com/ by copying the number on top. | ||
|- | |- | ||
|Rune, amulet and ring slot | |Rune, amulet and ring slot | ||
| − | | | + | |div#profileRightColumn > div > div > table.inventory-table > tbody > tr > td[align=center] td{background: url(<font color="red"><nowiki>http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif</nowiki></font>) no-repeat;} |
|'''background: url(<nowiki>http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif</nowiki>)''' changes the background slot of your rune, amulet and ring to the link written between brackets. | |'''background: url(<nowiki>http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif</nowiki>)''' changes the background slot of your rune, amulet and ring to the link written between brackets. | ||
|- | |- | ||
|Gloves, helmet, weapon, armor, shield and boots slot | |Gloves, helmet, weapon, armor, shield and boots slot | ||
| − | |div#profileRightColumn > div > div > table.inventory-table > tbody > tr > td:not([align]){background: url(<nowiki>http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif</nowiki>) repeat;} | + | |div#profileRightColumn > div > div > table.inventory-table > tbody > tr > td:not([align]){background: url(<font color="red"><nowiki>http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif</nowiki></font>) repeat;} |
|'''background: url(<nowiki>http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif</nowiki>)''' changes the background slot of your gloves, helmet, weapon, armor, shield and boots to the link written between brackets. | |'''background: url(<nowiki>http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif</nowiki>)''' changes the background slot of your gloves, helmet, weapon, armor, shield and boots to the link written between brackets. | ||
|- | |- | ||
|Bagpack item slots | |Bagpack item slots | ||
| − | |div#profileRightColumn > form > div > table.inventory-table > tbody > tr > td[width]{background: url(<nowiki>http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif</nowiki>) repeat;} | + | |div#profileRightColumn > form > div > table.inventory-table > tbody > tr > td[width]{background: url(<font color="red"><nowiki>http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif</nowiki></font>) repeat;} |
|'''background: url(<nowiki>http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif</nowiki>)''' changes the background slot of your items to the link written between brackets. | |'''background: url(<nowiki>http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif</nowiki>)''' changes the background slot of your items to the link written between brackets. | ||
|- | |- | ||
|Component slots | |Component slots | ||
| − | |div#profileRightColumn > div > table.inventory-table > tbody > tr > td:not([valign])[width]{ background: url(<nowiki>http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif</nowiki>) repeat;} | + | |div#profileRightColumn > div > table.inventory-table > tbody > tr > td:not([valign])[width]{ background: url(<font color="red"><nowiki>http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif</nowiki></font>) repeat;} |
|'''background: url(<nowiki>http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif</nowiki>)''' changes the background slot of your items to the link written between brackets. | |'''background: url(<nowiki>http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif</nowiki>)''' changes the background slot of your items to the link written between brackets. | ||
|- | |- | ||
|Guild store slots | |Guild store slots | ||
| − | |.inventory-item-slot{background: url('<nowiki>http://rs.wow-goldstore.com/images/other/logo-icon.png</nowiki>'); display: inline-block;} | + | |.inventory-item-slot{background: url('<font color="red"><nowiki>http://rs.wow-goldstore.com/images/other/logo-icon.png</nowiki></font>'); display: inline-block;} |
|'''background: url(<nowiki>http://rs.wow-goldstore.com/images/other/logo-icon.png</nowiki>)''' changes the background slot of your guild store items to the link written between brackets. | |'''background: url(<nowiki>http://rs.wow-goldstore.com/images/other/logo-icon.png</nowiki>)''' changes the background slot of your guild store items to the link written between brackets. | ||
| + | |- | ||
| + | |XP bar | ||
| + | |<nowiki>#</nowiki>statbar-xp-progress {background-image: url('<font color="red"><nowiki>http://selj.host22.com/FS/20_xp_bar.png</nowiki></font>');} | ||
| + | |'''background-image: url('<nowiki>http://selj.host22.com/FS/20_xp_bar.png</nowiki>')''' changes the xp bar image to the link between brackets. | ||
| + | |- | ||
| + | |Stats bar | ||
| + | |#statbar-container {background-image: url('<font color="red"><nowiki>http://selj.host22.com/FS/30_stats_bar.png</nowiki></font>');} | ||
| + | |'''background-image: url('<nowiki>http://selj.host22.com/FS/30_stats_bar.png</nowiki>')''' changes the stat bar with the two dragon heads on top to the url between brackets. | ||
| + | |- | ||
| + | |Background | ||
| + | |html,body.outer { background: #000000 url('<font color="red"><nowiki>https://huntedcow-huntedcowstudios.netdna-ssl.com/img/wallpaper/generic_halloween.jpg</nowiki></font>') top center no-repeat; } | ||
| + | |Sets de background behind the image to the hexadecimal colour code '''#000000''' (black) and puts '''<nowiki>https://huntedcow-huntedcowstudios.netdna-ssl.com/img/wallpaper/generic_halloween.jpg</nowiki>''' on the top of the screen and in the middle withour repeating the image. | ||
|} | |} | ||
Latest revision as of 17:39, 27 October 2013
Contents |
Description
Custom themes changes the look of Fallensword by overwriting elements Fallensword CSS. IF you have any problems with Fallensword after changing the CSS and hard refreshing the page (ctrl + F5) then u can use this link to reset the theme: http://www.fallensword.com/index.php?cmd=theme&subcmd=revertcss.
Custom Themes
Copy the text and paste them in the custom theme box under preferences.
Minecraft
| Click on show to get a preview |
|---|

|
//created by QuaBules
#statbar-xp-progress {background-image: url('http://selj.host22.com/FS/20_xp_bar.png');}
#statbar-container {background-image: url('http://selj.host22.com/FS/30_stats_bar.png');}
.notification-icon {background: url('http://selj.host22.com/FS/ui.png'); }
.nav-icon {background: url('http://selj.host22.com/FS/ui.png') no-repeat;; }
#pC {background: url('http://selj.host22.com/FS/middle2.png') repeat scroll 0 0 transparent;}
#pC:before {background: url('http://selj.host22.com/FS/middle2.png') repeat scroll 0 0 transparent;}
#pF {background: url('http://selj.host22.com/FS/footer3.png') no-repeat scroll 0 0 transparent;}
.nav-level-1:before, .nav-level-1.last:before, .nav-level-1.subheading:before {background: url('http://selj.host22.com/FS/ui.png') no-repeat scroll 0 -66px transparent;}
.nav-level-2:before, .nav-level-2.last:before, .nav-level-2.subheading:before {background: url('http://selj.host22.com/FS/ui.png') no-repeat scroll 0 -88px transparent;}
div.innerColumnHeader, td.header {background: none repeat scroll 0 0 #eeeeee;}
.inventory-item-slot {background: url('http://selj.host22.com/FS/inv1x1.png'); display: inline-block;}
div#profileRightColumn > div > div > table.inventory-table > tbody > tr > td[align=center] td {background: url(http://selj.host22.com/FS/inv1x1.png) no-repeat;}
div#profileRightColumn > div > div > table.inventory-table > tbody > tr > td:not([align]) {background: url(http://selj.host22.com/FS/inv2x3.png) repeat;}
div#profileRightColumn > form > div > table.inventory-table > tbody > tr > td[width] {background: url(http://selj.host22.com/FS/inv2x3.png) repeat;}
div#profileRightColumn > div > table.inventory-table > tbody > tr > td:not([valign])[width] {background: url(http://selj.host22.com/FS/inv1x1.png) repeat;}
Elements
Below is a list of elements of CSS and what they do. By copying the CSS code and changing the text in red you can built your own custom theme.
| Location of change | CSS | Changes |
|---|---|---|
| Global Chat | #chat-div {font-size: 15px;color: #f0e68c;} | font-size: 15px changes the font size of the global chat to 15px (pixels).
color: #f0e68c changes the text color to the hexadecimal colour notation #f0e68c. U can pick your own colour with http://www.colorpicker.com/ by copying the number on top. |
| Rune, amulet and ring slot | div#profileRightColumn > div > div > table.inventory-table > tbody > tr > td[align=center] td{background: url(http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif) no-repeat;} | background: url(http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif) changes the background slot of your rune, amulet and ring to the link written between brackets. |
| Gloves, helmet, weapon, armor, shield and boots slot | div#profileRightColumn > div > div > table.inventory-table > tbody > tr > td:not([align]){background: url(http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif) repeat;} | background: url(http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif) changes the background slot of your gloves, helmet, weapon, armor, shield and boots to the link written between brackets. |
| Bagpack item slots | div#profileRightColumn > form > div > table.inventory-table > tbody > tr > td[width]{background: url(http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif) repeat;} | background: url(http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif) changes the background slot of your items to the link written between brackets. |
| Component slots | div#profileRightColumn > div > table.inventory-table > tbody > tr > td:not([valign])[width]{ background: url(http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif) repeat;} | background: url(http://i1276.photobucket.com/albums/y462/Shahrul_Jebat/2x2_zpsc9caea2d.gif) changes the background slot of your items to the link written between brackets. |
| Guild store slots | .inventory-item-slot{background: url('http://rs.wow-goldstore.com/images/other/logo-icon.png'); display: inline-block;} | background: url(http://rs.wow-goldstore.com/images/other/logo-icon.png) changes the background slot of your guild store items to the link written between brackets. |
| XP bar | #statbar-xp-progress {background-image: url('http://selj.host22.com/FS/20_xp_bar.png');} | background-image: url('http://selj.host22.com/FS/20_xp_bar.png') changes the xp bar image to the link between brackets. |
| Stats bar | #statbar-container {background-image: url('http://selj.host22.com/FS/30_stats_bar.png');} | background-image: url('http://selj.host22.com/FS/30_stats_bar.png') changes the stat bar with the two dragon heads on top to the url between brackets. |
| Background | html,body.outer { background: #000000 url('https://huntedcow-huntedcowstudios.netdna-ssl.com/img/wallpaper/generic_halloween.jpg') top center no-repeat; } | Sets de background behind the image to the hexadecimal colour code #000000 (black) and puts https://huntedcow-huntedcowstudios.netdna-ssl.com/img/wallpaper/generic_halloween.jpg on the top of the screen and in the middle withour repeating the image. |